Board and forum page
12
12
|
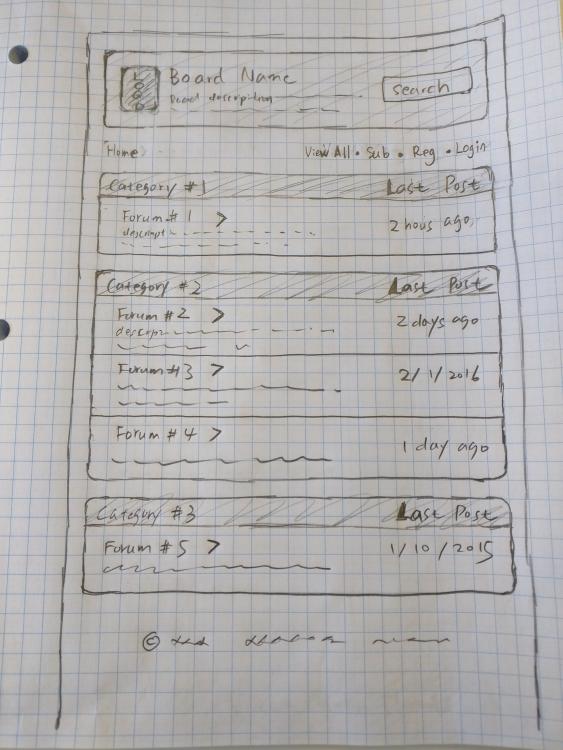
Alex, we talked. Here is a functional mock of the board and forum page.
Please make it into something that Frank can code, e.g. the font sizes, the colors, the border shapes and weights etc. Call me if you need to discuss.  
|
|
Actually, Frank, maybe you should take a look at this mock first, and see if I missed anything? Then you can assign to Alex to ask him to give you the style specs so that you can program it?
|
|
Administrator
|
In reply to this post by Will Lin
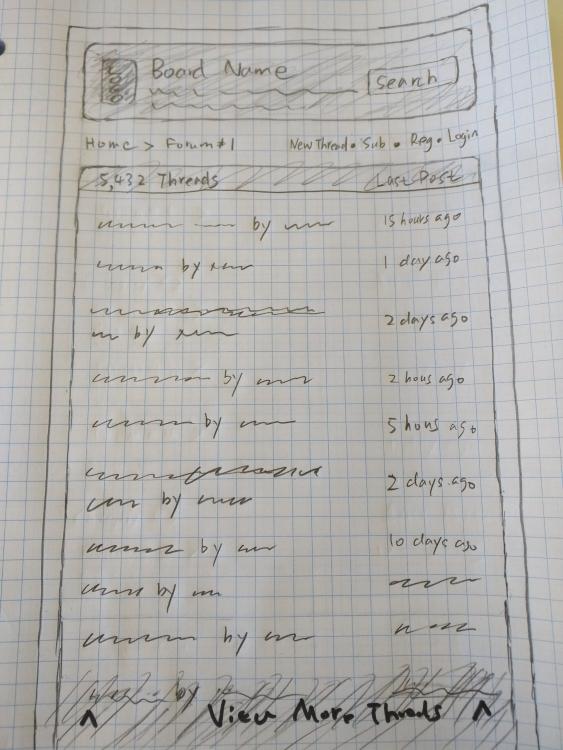
On the forum page, is the search for the board or the forum? If for the board, how does one search a forum?
The book Don't Make Me Think advises against using breadcrumbs as you do on the forum page. This doesn't scale to long breadcrumbs and won't work for the thread page. Of the sample forums I listed, only groin.com follows your way of having no separate heading for the forum name. |
I'll just copy the current Nabble search design. HappierBroad is also the same as mine? |
|
Administrator
|
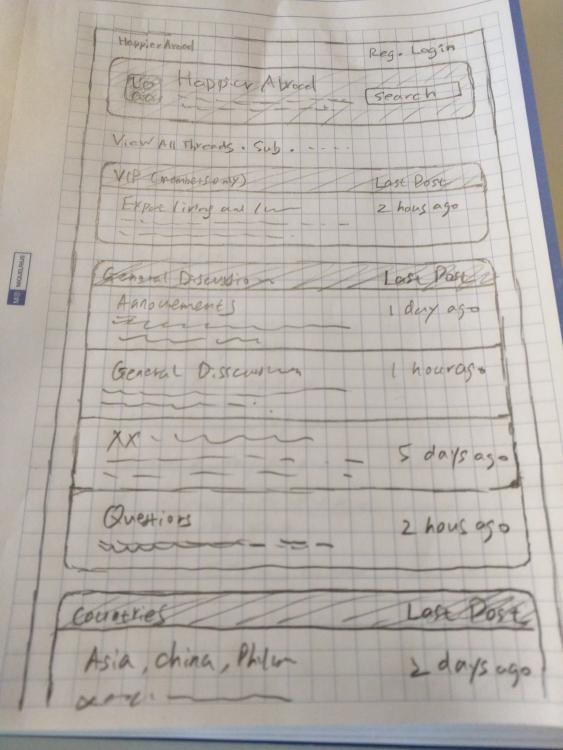
I don't like the current Nabble search design. It pops up options when you click in the search box which is jolting and ugly. (Also, I am trying to avoid JavaScript.) No. In HappierBroad, the forum name is also a little above the main table in big text. |
|
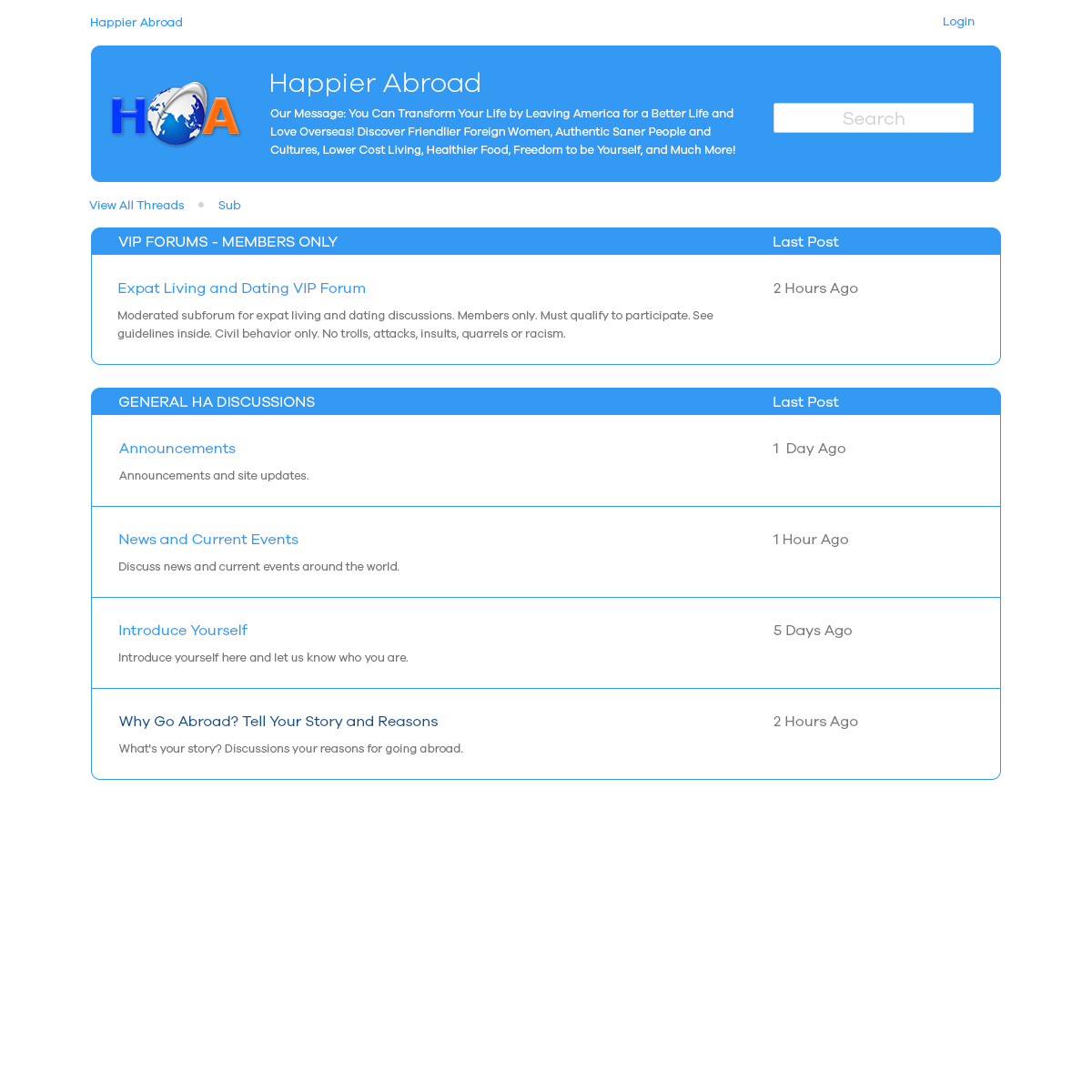
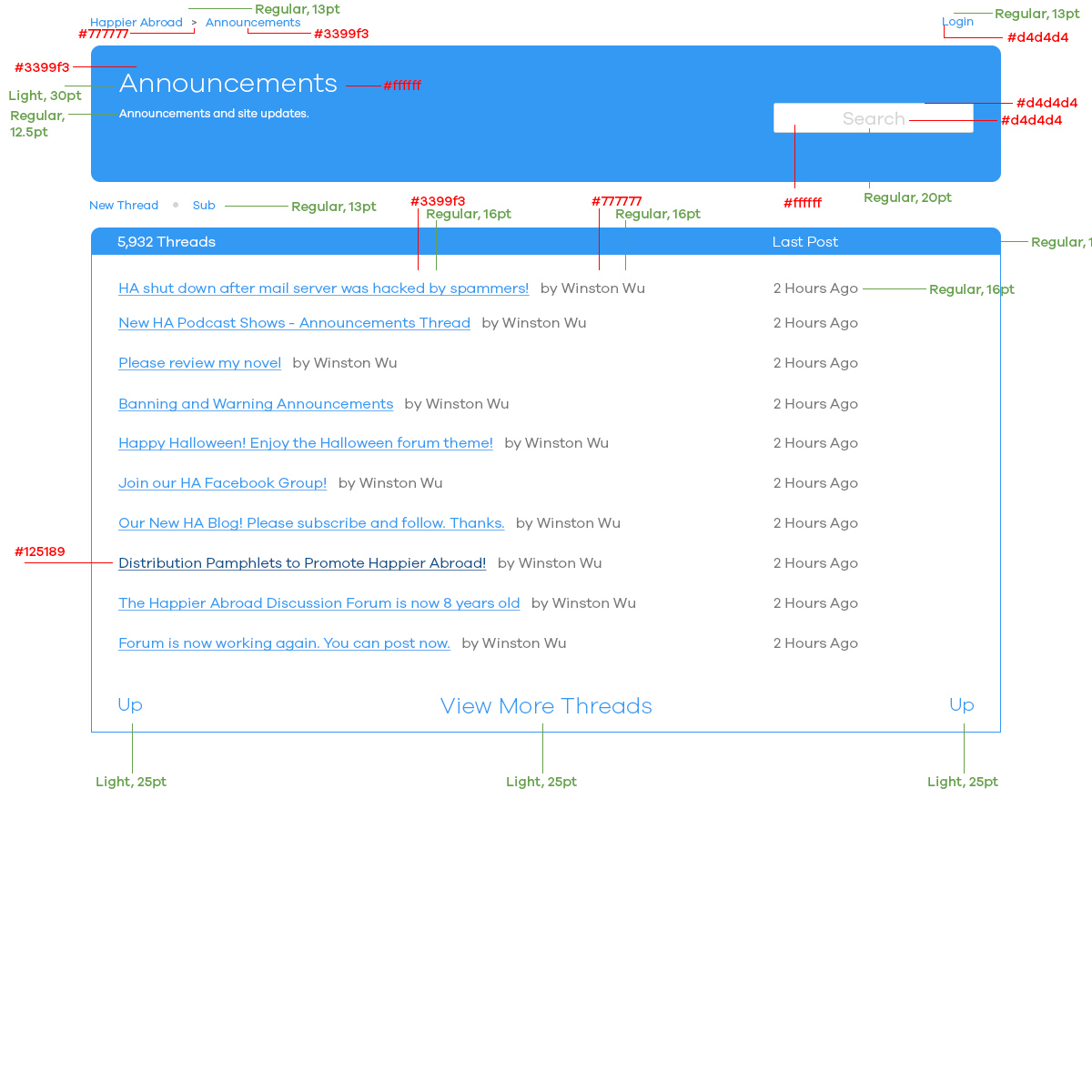
How about this?
 
|
|
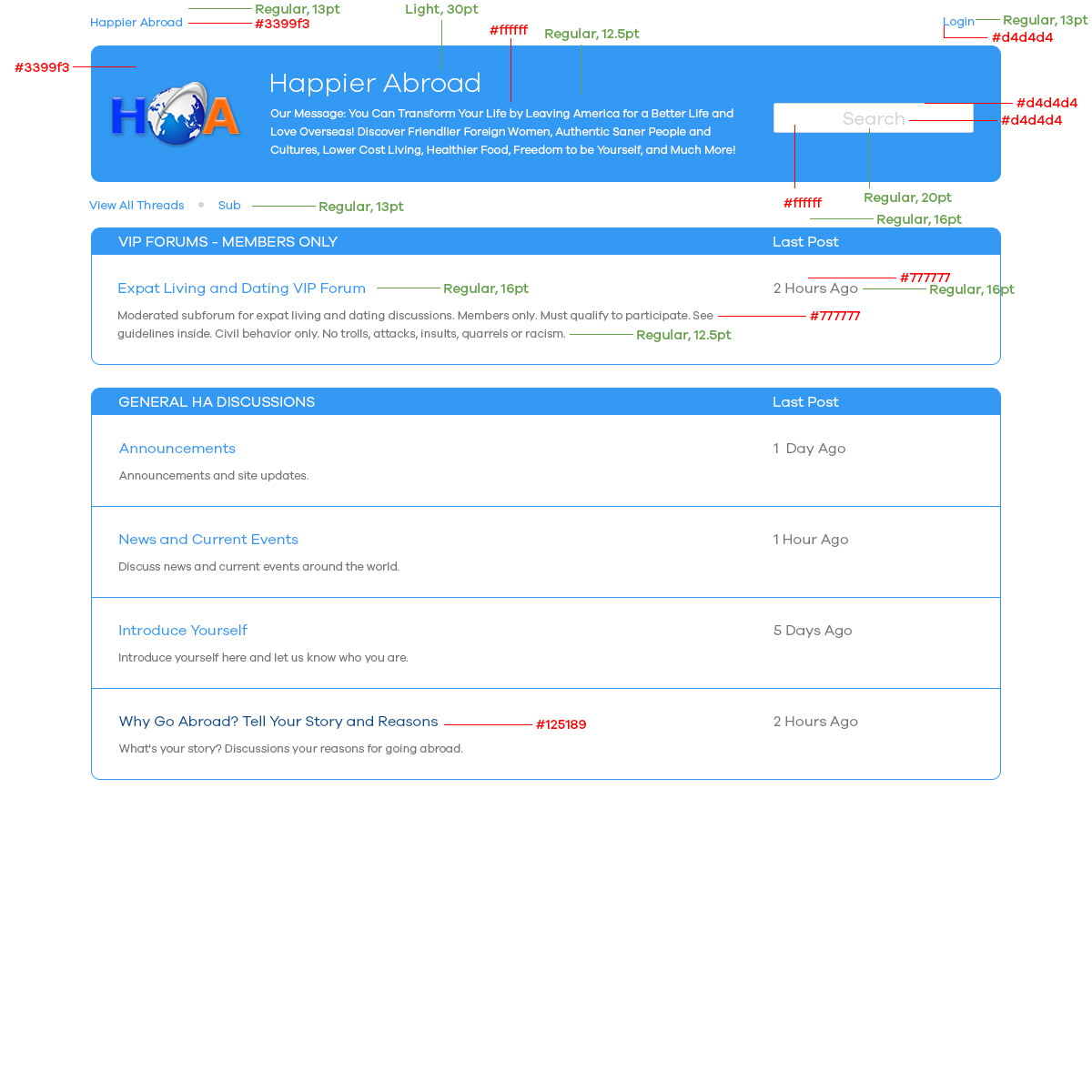
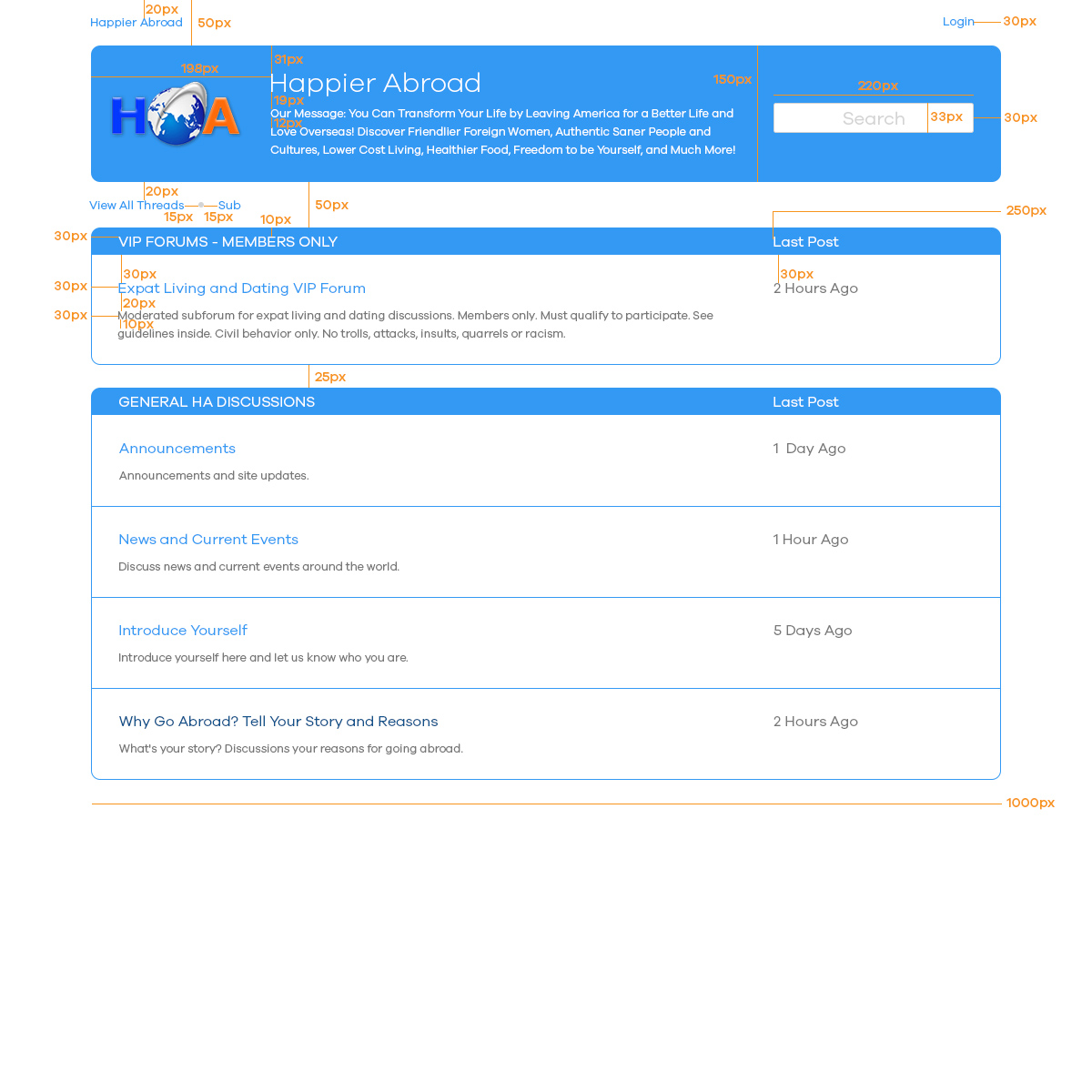
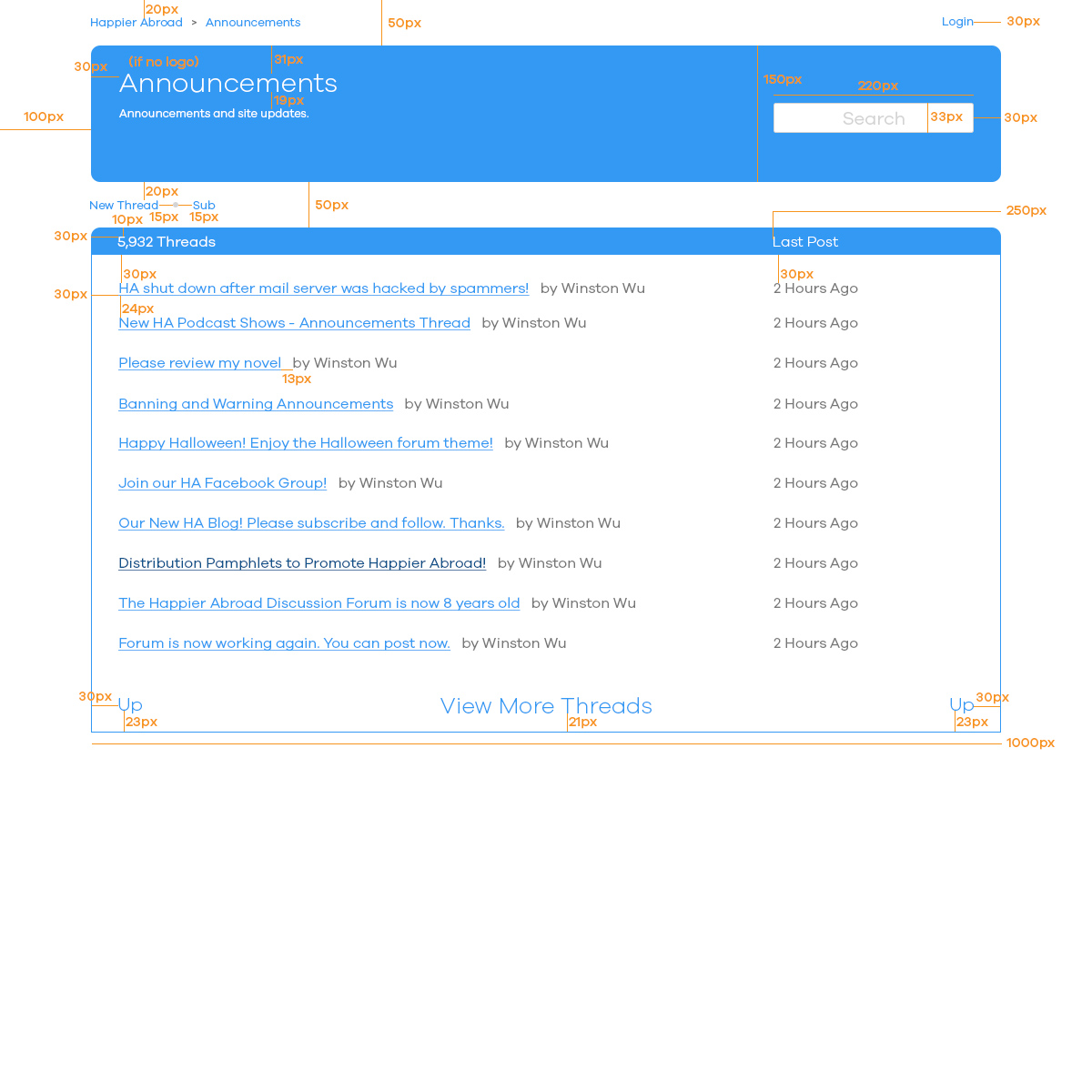
fschmidt and I talked. Here are the mocks:
     
|
|
Looks good.
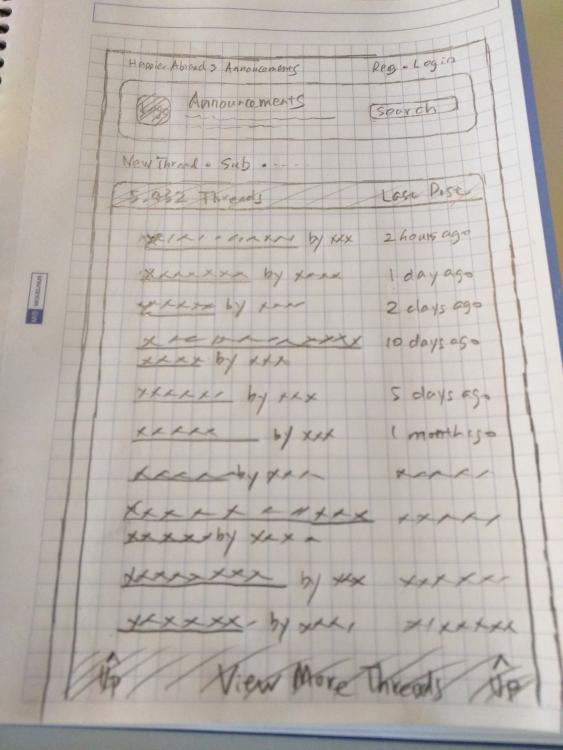
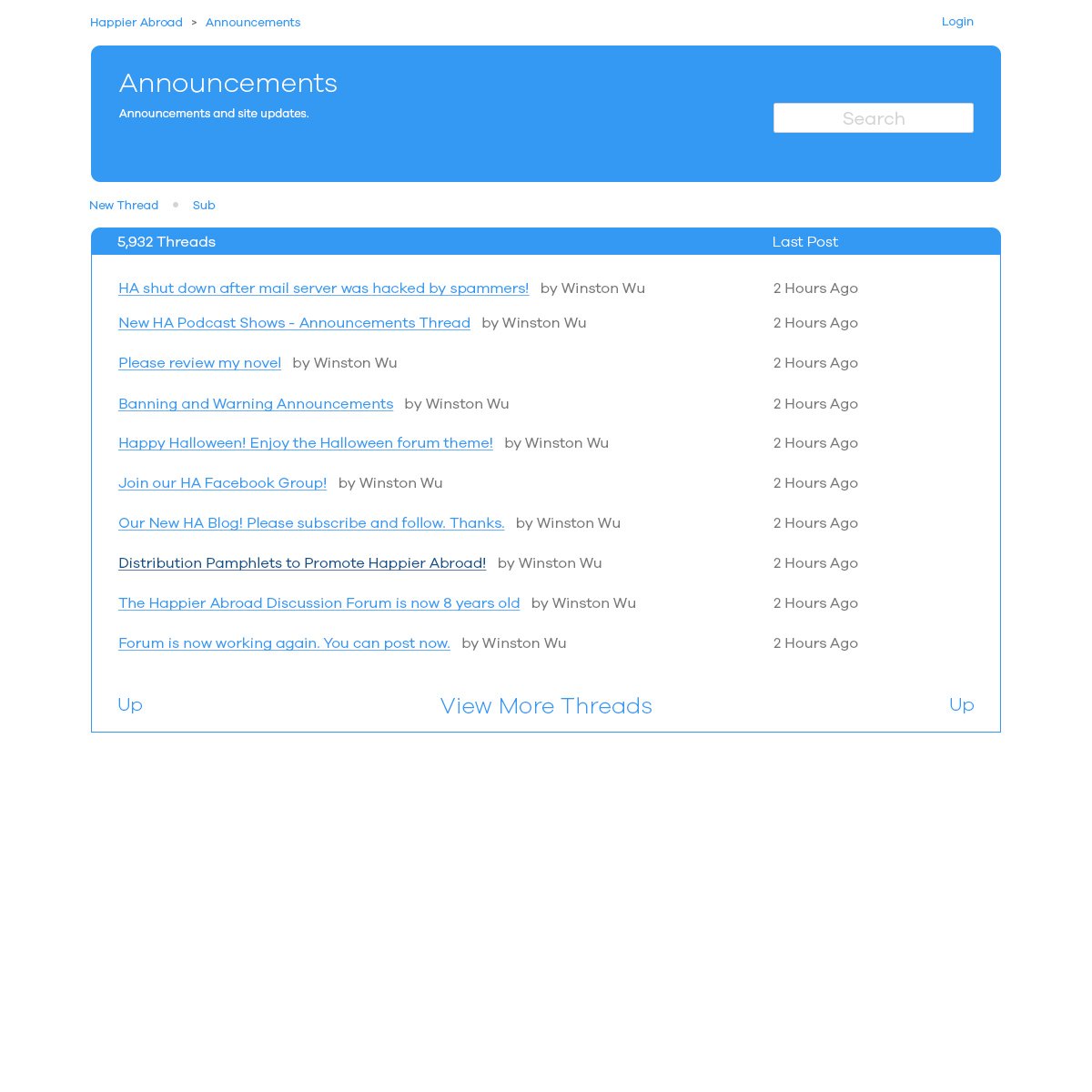
One minor detail, the logo should always show. So, in the "Announcements" forum, the logo should show up the same as in the board page. This also makes the Announcements forum grounded and tied to the board identity. |
|
Another thought, for the forum page, we should default to load or large number of threads, e.g. 500 or 1,000, so that in most of the cases users can just keep scrolling.
|
|
Administrator
|
In reply to this post by Alex
What color is the circle separator between "View All Threads" and "Sub"?
|
|
Administrator
|
In reply to this post by Alex
I pushed the homepage to the test site so you can look at it. I will now work on the forum page.
A few notes. First, I decided to ignore your point sizes and just use the ratios. Your 16pt text is my default size that I don't set at all, and everything else is expressed in EM units as a ratio of this. So I can easily change the text size and everything will change in proportion. Also, the "Search" text in the search box is called "placeholder" text. This is new in HTML and styling this text is bleeding edge stuff that I don't want to touch. So I did not set its color or center it. I can fix this in a few years when the HTML techno-morons get around to standardizing this. You can review the homepage and then assign this back to me. |
|
We talked, here are the notes:
1. The left/right margin on my mock is 2x the top margin. On yours it is 50px for top margin and 80px for left/right. Notes: Franklin thinks it's line white space. 2. The height of blue board headers on my mock are equal to the width of left/right internal margin. Your blue header is 41px and your margin is 25. Note: Franklin thinks the heading height should equal the row left padding. 3. The search box on my mock had a grey line outlining it, the color was d4d4d4. Yours does not have a line. 4. The space in-between boards on my mock is 50% of the space above the "my board" block. On yours the space is 50px for top margin and 20px for between boards. 5. The top margin above forum text on my mock is equal to the left/right margin. On your mock the top margin is 31px and the left/right is 26. Notes: Franklin thinks top padding should equal left padding. 6. The board names, forum names and my board have an equal left margin space on my mock. On your mock they vary. 7. On my mock the space to the left and right of bullet is 15px. On yours it is 10px, so 33% less. |
|
Administrator
|
Please check it now.
The font itself contains some white space that I can't do much about, so not all distances are perfect. I think the side margins are too big. I would prefer 50px rather than 100px. |
|
1-7 are all fine now.
One thing I forgot to mention first time is that the text in search box is different, it is color (a9a9a9) instead of (d4d4d4) and it also looks like medium instead of regular. I'm not sure if you can control these things. I disagree about the margins but you can make them whatever you want. |
|
For the forum page:
1. The line on the mock was intended as an underline like on http://www.happierabroad.com/forum/latesttopics.php. At least this is what I think Will meant in his mock. On your forum page you seem to have two underlines, a permanent one and another that shows on cursor over. Neither the permanent one or the one that shows on cursor over matches the height in my mock. Your permanent is 7px under, your cursor over one is 2px under, mine was 3px under. I didn't label this because I just used photoshop's text underline tool and I assumed that was standard. You can decide what you want to do here, but the current arrangement is bizarre. 2. I labeled my mock wrong for the white space between each thread. My mock should of said 30px of white space between each row (same as white space to left). By between I mean from the bottom of underline on top tow to the top of text on row under. 3. I didn't specify this on the mock but it would be nice if the white space under last row was equal to white space above top row (this would be 30px again). In the current forum I don't see the "up" or "view more threads" so I won't comment on how to handle that scenario. |
|
Administrator
|
Which text, the initial "Search" prompt or the text that the user types? I assume the former, in which case I have no control over it. In your mock, the line is not 3px under, it is immediately under. Look for the "p" in your mock that touches the line. Mine does the same. I implemented my line as a solid line, not an underline. The HA latesttopics uses an underline which is different in that it makes space for characters that go down. I currently use the underline when there is a mouse-over on any link. I agree that combining them is confusing. I can either use my solid line and disable the mouse-over, or I can an underline whose position I can't control. Which would you prefer? fixed fixed |
|
Okay ignore search.
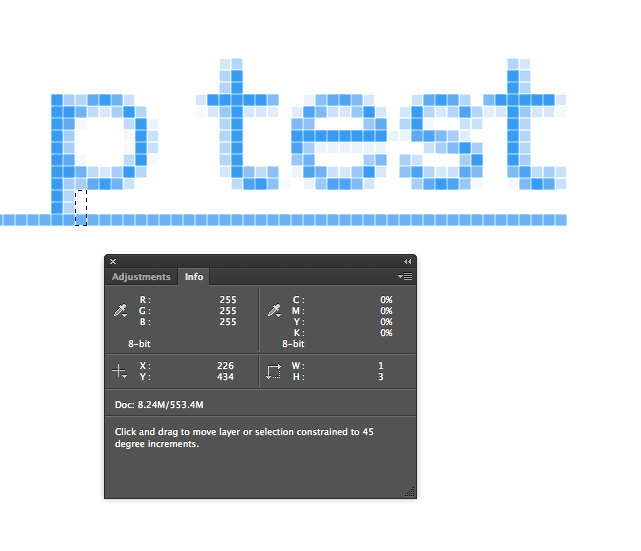
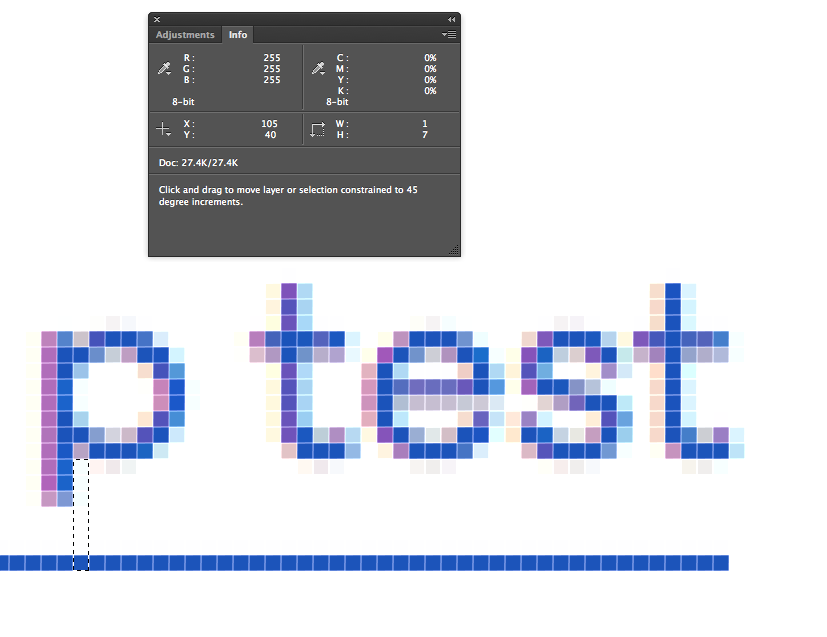
Here are screen shots of your line and mine: Mine:  Yours:  Is it possible to use a solid line that changes color when you go over text? |
|
Administrator
|
Here is mine:  Yes, I can do this after we get the spacing right. |
|
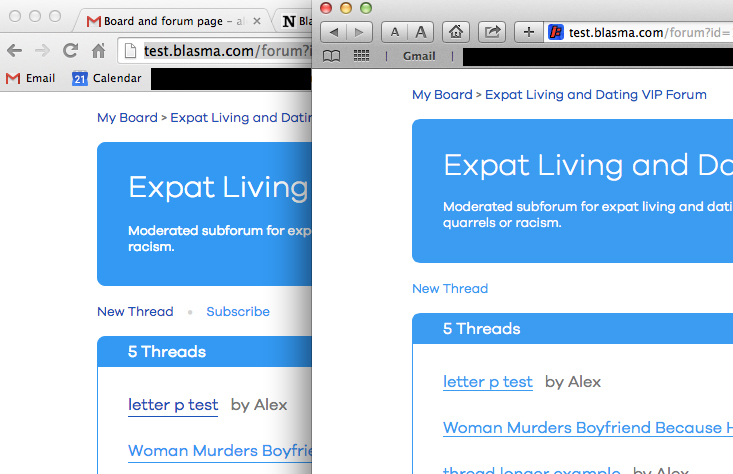
It is different in chrome than in safari:

|
«
Return to Blasma
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

